ShopDreamUp AI ArtDreamUp
Deviation Actions
Daily Deviation
Daily Deviation
August 11, 2010
Blue Grass - css template by *Wyrdling is an awesome and amazing journal CSS layout.
[dA related > Journal CSS > Complete Journal CSS]
[dA related > Journal CSS > Complete Journal CSS]
Featured by GinkgoWerkstatt
Suggested by EvenDeathLies
Description
Edit on 8/11/2010:
Gosh, it's ages since I've worked on this one. Sorry for the confusion about how to install it (still haven't gotten around to adapt it to dA's new feature). You can still use it, though, you just have to do so the old fashioned way.
Also, a great, great THANK YOU to both *EvenDeathLies and ^ginkgografix - I cannot believe I got a DD!
Edit on 9/9/2009:
Thanks to ~Keyafoxdoghanyou I've updated the code with some changes to the css that was necessary to fix a new bug. I don't know why it occured - maybe DA changed something that made it read the code differently? Anyway, it should be fixed now.
If you use this template it is adviced that you download it again and "re-install" it. You only need to update the css since there's no changes to the images, so your old links will work fine.
If you have any questions, as always, don't hesitate to ask.
<3
Erica
PS. The bug is only visible in Firefox - just in case you wonder why you can't see any bugs o.O
[EDIT]
This journal design was made before the new skins feature was implemented, so please be aware that you need to install the css manually to use it. It's not nearly as complicated as it sounds though XD
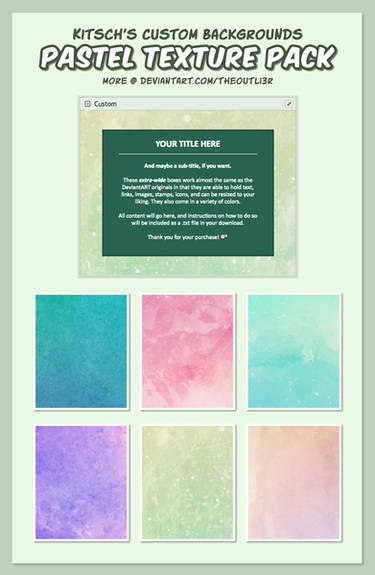
Just use the guide that's written on the preview image (above). The only thing that's changed is where you post the css code. Instead of CSS (beta) as it was called, you now go to 'Options' (a tab found in the top left corner of your new journal entry) and paste the css into the apropiate box. Remember to edit the links in the css to where you uploaded the images. And choose 'save as'.
If you have any questions feel free to ask and I'll try to help.


 THE LIGHT NEW VERSION IS HERE: Softer Dreams css design
THE LIGHT NEW VERSION IS HERE: Softer Dreams css design 


[EDIT]
As it seems that many are having problems with not writing long enough journals (aka. the footer image has a non-flattering sharp line), I've uploaded a new .zip file with one additional image in it. This is the footer image in .png format with a transparent background - if you use this image instead of the .jpg version, you should also be able to write short journals without compromising the layout ^^
And in case you wish to center the footer image, please find the how-to in one of the comments below (or ask me).
I'm really happy that you guys like it so much! Much to you ^^
to you ^^
PostScriptum: Eh, forgot a very important thing - you need to put your mood section in the bottom for the footer image to work properly.

Wee! My first journal template ^^
I made this with the help of some awesome resources - please go here to see who. I've got the stock owner's permission to make this a free template.
Yes, a free template. So just go ahead and use this if you like - the how to is stated above (in the preview image). You're free to alter it any way you'd like, just don't claim that you made the original template (that includes images and the css). And please remember to note me - or comment on this deviation - that you're using it.
The .zip file (that you're downloading if you want to use this) contains a text file with the css, the preview image, and the top and bottom image of the journal. (There are two versions of the top (background) image - one without text and one with. Feel free to change it to your liking - the font I've used is also included.)
 Wyrdling
Wyrdling
[Note: This template can be used with both Internet Explorer and Mozilla Firefox (partly - there seem to be some slight errors when viewed in Firefox still), and with screen resolutions 1024x768 and 1280x1024 (those are the ones tested at least).]
Please fave if you like it <3
Gosh, it's ages since I've worked on this one. Sorry for the confusion about how to install it (still haven't gotten around to adapt it to dA's new feature). You can still use it, though, you just have to do so the old fashioned way.
Also, a great, great THANK YOU to both *EvenDeathLies and ^ginkgografix - I cannot believe I got a DD!
Edit on 9/9/2009:
Thanks to ~Keyafoxdoghanyou I've updated the code with some changes to the css that was necessary to fix a new bug. I don't know why it occured - maybe DA changed something that made it read the code differently? Anyway, it should be fixed now.
If you use this template it is adviced that you download it again and "re-install" it. You only need to update the css since there's no changes to the images, so your old links will work fine.
If you have any questions, as always, don't hesitate to ask.
<3
Erica
PS. The bug is only visible in Firefox - just in case you wonder why you can't see any bugs o.O
[EDIT]
This journal design was made before the new skins feature was implemented, so please be aware that you need to install the css manually to use it. It's not nearly as complicated as it sounds though XD
Just use the guide that's written on the preview image (above). The only thing that's changed is where you post the css code. Instead of CSS (beta) as it was called, you now go to 'Options' (a tab found in the top left corner of your new journal entry) and paste the css into the apropiate box. Remember to edit the links in the css to where you uploaded the images. And choose 'save as'.
If you have any questions feel free to ask and I'll try to help.
[EDIT]
As it seems that many are having problems with not writing long enough journals (aka. the footer image has a non-flattering sharp line), I've uploaded a new .zip file with one additional image in it. This is the footer image in .png format with a transparent background - if you use this image instead of the .jpg version, you should also be able to write short journals without compromising the layout ^^
And in case you wish to center the footer image, please find the how-to in one of the comments below (or ask me).
I'm really happy that you guys like it so much! Much
PostScriptum: Eh, forgot a very important thing - you need to put your mood section in the bottom for the footer image to work properly.
Wee! My first journal template ^^
I made this with the help of some awesome resources - please go here to see who. I've got the stock owner's permission to make this a free template.
Yes, a free template. So just go ahead and use this if you like - the how to is stated above (in the preview image). You're free to alter it any way you'd like, just don't claim that you made the original template (that includes images and the css). And please remember to note me - or comment on this deviation - that you're using it.
The .zip file (that you're downloading if you want to use this) contains a text file with the css, the preview image, and the top and bottom image of the journal. (There are two versions of the top (background) image - one without text and one with. Feel free to change it to your liking - the font I've used is also included.)
[Note: This template can be used with both Internet Explorer and Mozilla Firefox (partly - there seem to be some slight errors when viewed in Firefox still), and with screen resolutions 1024x768 and 1280x1024 (those are the ones tested at least).]
Please fave if you like it <3
© 2007 - 2024 Wyrdling
Comments803
Join the community to add your comment. Already a deviant? Log In
How do you use this?